Back to Home
Back to HomeClient Enterprise Application Design UI/UX Case Study

PROJECT OVERVIEW:
An enterprise application solution that enables supervisors to efficiently prioritize and assign huge numbers of incoming tasks
*Note the actual case study has been modified to reflect project privacy and sensitivity
Project duration: February 2025 – April 2025
The problem: The existing supervisor workflow was inefficient and outdated, requiring pasting information from multiple applications and manually prioritizing tens of thousands of items one at a time. The workload for the supervisors recently quadrupled, and there was a considerable backlog.
The goal: To streamline the process enabling supervisors to keep up with high influx of items and allow efficient completion of mission-critical tasks by the team.
My role:
- User research
- Business Requirements
- Wireframing
- Prototype design
- Collaboration with business analysts, developers, and project manager
Business objectives:
- To incorporate AI/LLM to expedite and automate the intake process of requests
- To streamline the process of prioritizing assignments by supervisors
- To expedite the process of writing and submitting reports
- To allow batch assignments
- To increase completed reports by 400% weekly
Actions I took: Collaborating with users to discover pain points, brainstorming sessions, lo-fi sketching and ideation, iterating, presenting mockups to team and users, hi-fi prototyping, documentation, and communicating with developers during handoff and development
Impact: Users were pleased they no longer need to manually write or copy and paste information from other applications for their mission-critical operations. They only need to have 1 application open at a time, simplifying their process and increasing their efficiency by 400%. They only need to confirm AI-generated content, rather than the burden of creating reports from scratch. Supervisors can now also batch assign, instead of only one at a time, saving time and optimizing office operations.
THE PROCESS:
User Interviews
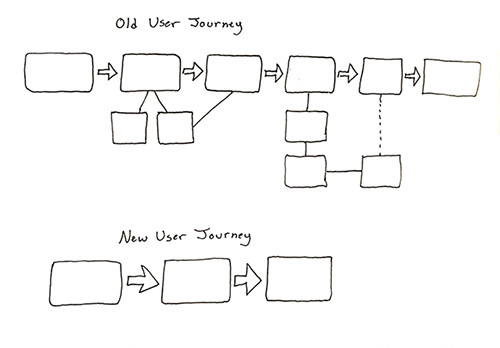
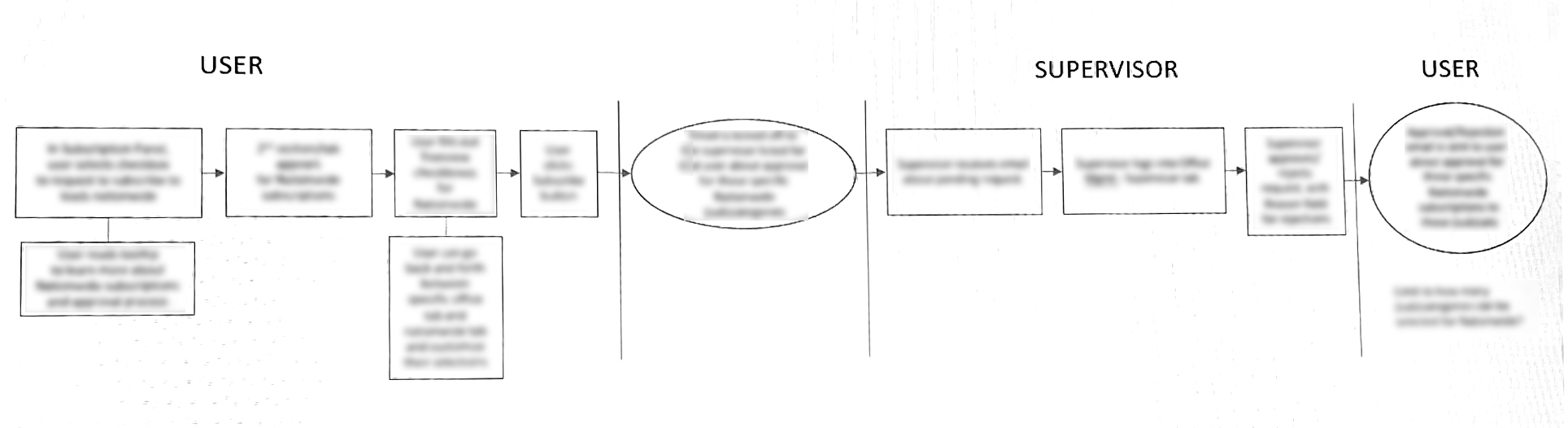
I met with users to discover their pain points, processes, and working environment. I used this knowledge to help team determine the translation of these user needs into actionable items regarding the user interface and user journey. Although the details cannot be shown, this shows that we reduced the number of steps. The flow previously required multiple approvals and triage steps, but we made this process more direct, using fewer screens.

Research was performed online to determine current ways that users interact with Artificial Intelligence (AI)- to determine applicable ways AI can help our users and the visual cues needed for users to understand this functionality. There were a number of questions that needed to be answered in order to determine the best layout and flow. I determined the questions and sought answers from observing users and collaborating with the team. We were the first to incorporate AI in our program, and wanted to do so responsibly. We didn't want to add AI just because we could, but to actually add value for users. We wanted to make sure we could meet business goals of increasing the speed at which these items were triaged, and also meet legal compliance for using AI and making sure users clearly knew which data was AI-suggested and which was manually entered. We also wanted to allow users to easily switch back and forth between both.
User Flow
I thought through the logical order of the user flow. This helped determine the necessary screens to perform tasks in the most simplified and user-friendly manner.

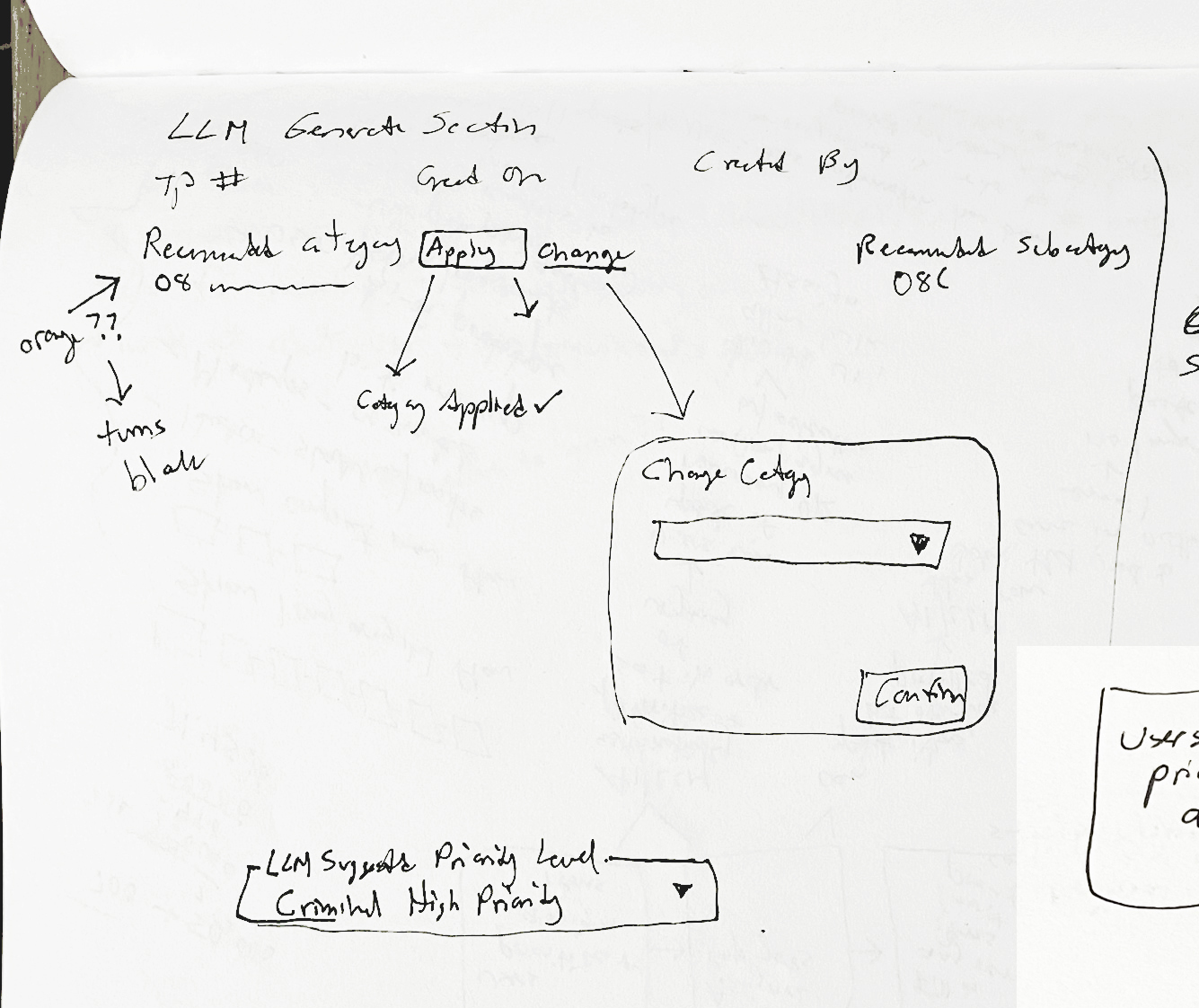
Ideation
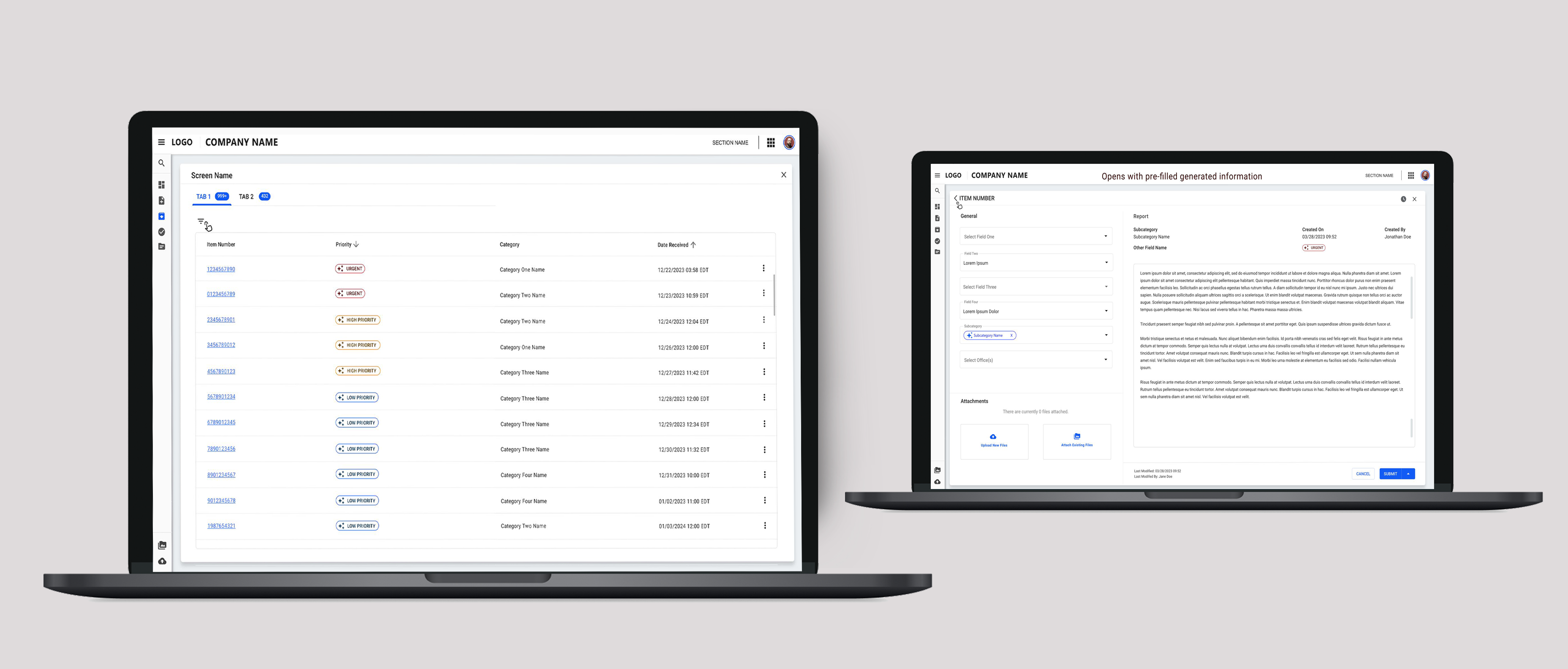
Collaborating with the team, I performed rapid prototyping to determine the best user workflow and series of interactions. Rapid prototypes were created as sketches, low fidelity, and medium fidelity mockups with interactions. On each screen, we have AI generating suggestions in some of the fields (determined by the LLM development team) so that users could more easily APPROVE the field entries, rather than having to hunt for the correct option in every field.

Wireframes
Lo-Fi wireframes were created and presented among the team members.

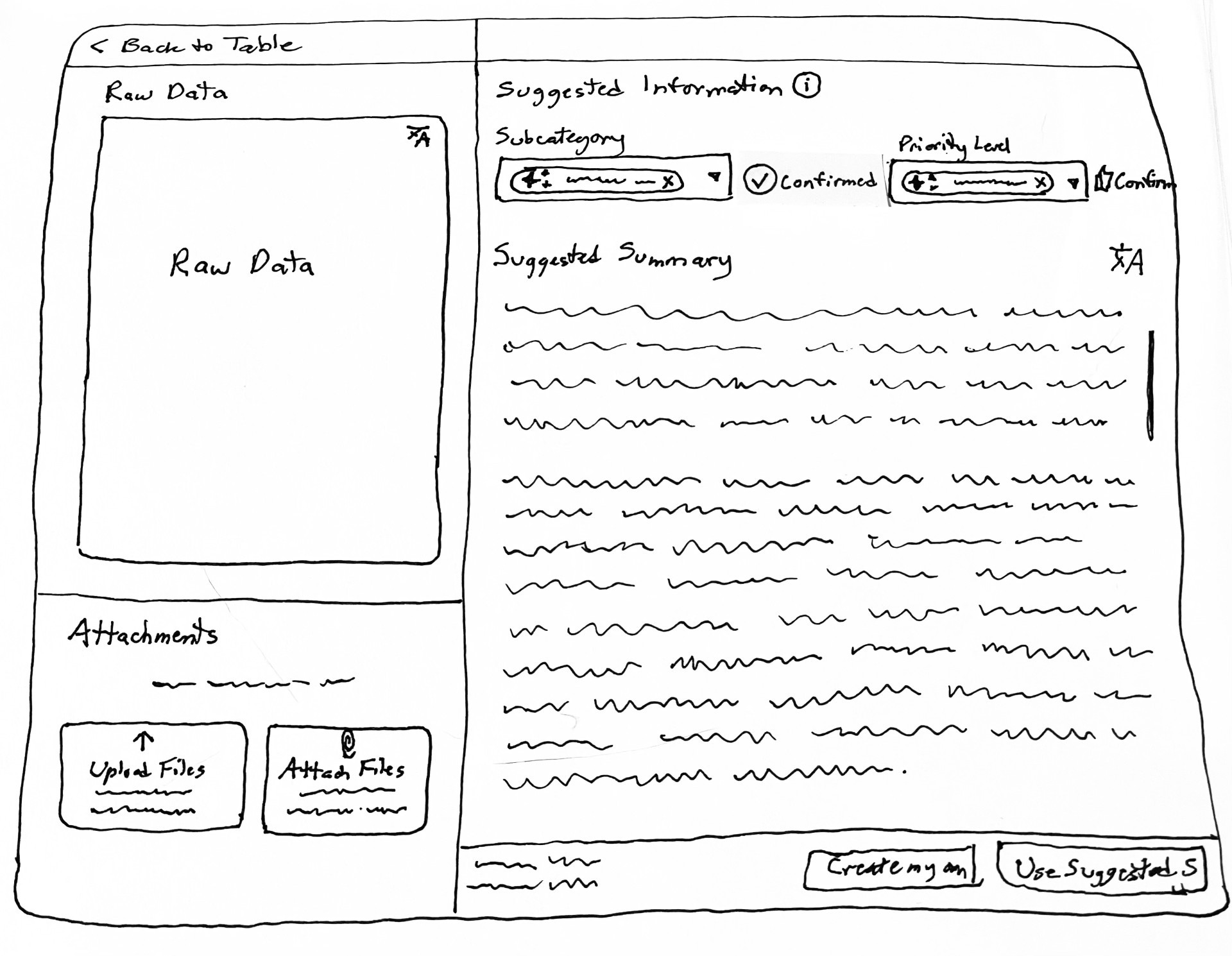
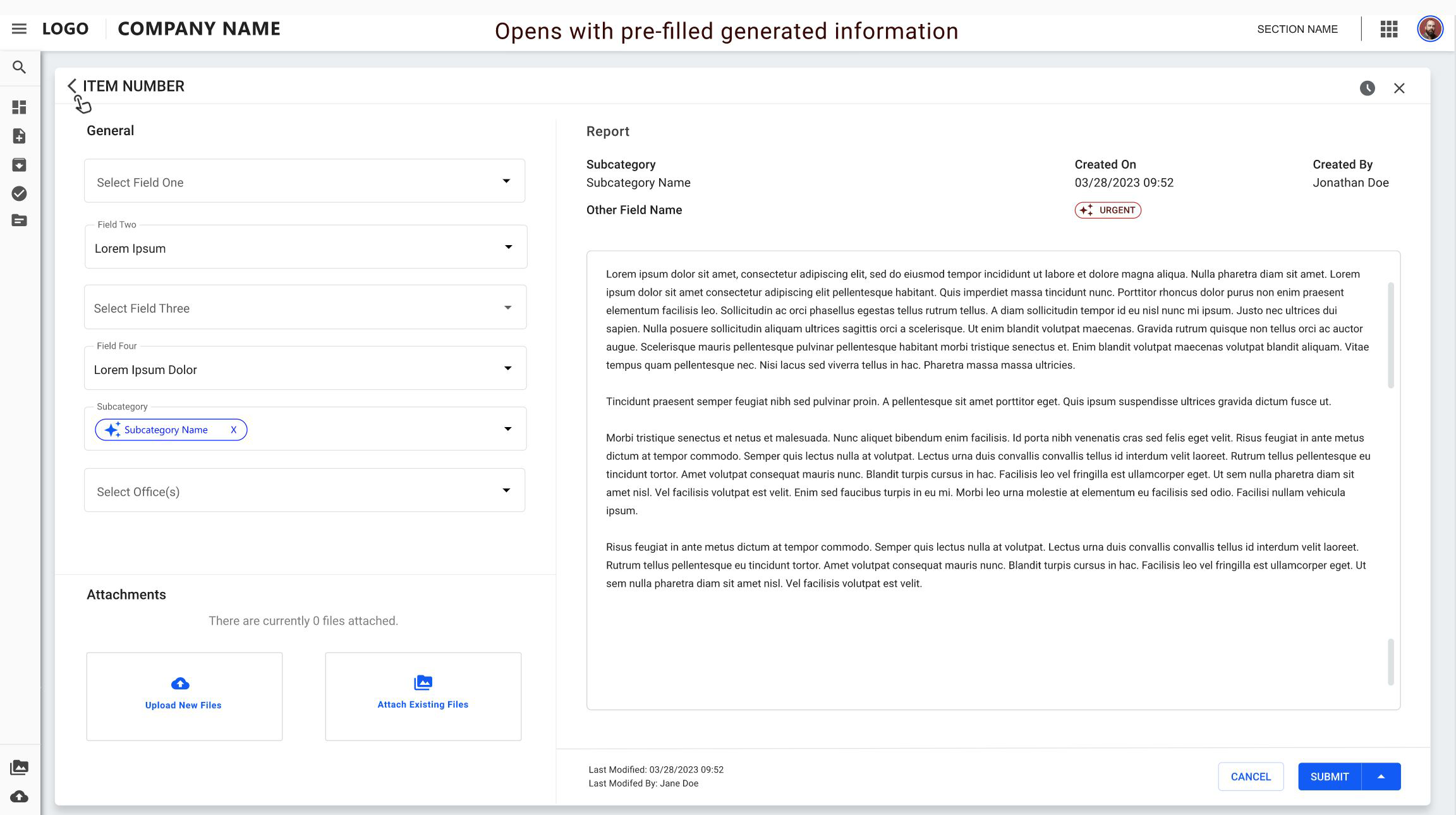
Prototype
Based upon feedback, key screen mockups were created in mid-fidelity, then iterated upon after additional rounds of feedback to develop a working prototype to guide developers. We have type-ahead fields to make any manual entry less cumbersome. We also have thumbs-up icons for approving field content, which helps train the LLM model so that the data suggestions can be even more efficient in the future.

Accessibility considerations
1. Icons associated with AI were incorporated to aid understanding to users about this new exciting functionality.
2. A tooltip with additional information was provided to increase understanding to users.
3. The workflow also included familiar screens to limit the cognitive load brought about by new functionality.
What I learned:
I learned to think through the user's journey to discover features and functionality that would be useful for them. I also realized that we must consider the context and environment that users will be utilizing the app in. For example, if a supervisor needs to prioritize and assign 10,000 items in a week, they are able to move through the workflow as quickly as possible by performing tasks in batches, and merely confirming information, rather than creating it from scratch.
 Back to Home
Back to Home
 To Top of Page
To Top of Page
Contact
Email: jenlycke@gmail.com
Phone: (757) 477-1244